Movement
This is work in progress. One of these days I will get around to finishing this and add a clock face.
Hannah the rat



Hannah is made of Portland Limestone. She was born on Portland Bill, in the Tout Quarry.
Popup iBox
Top drawer
Bottom drawer
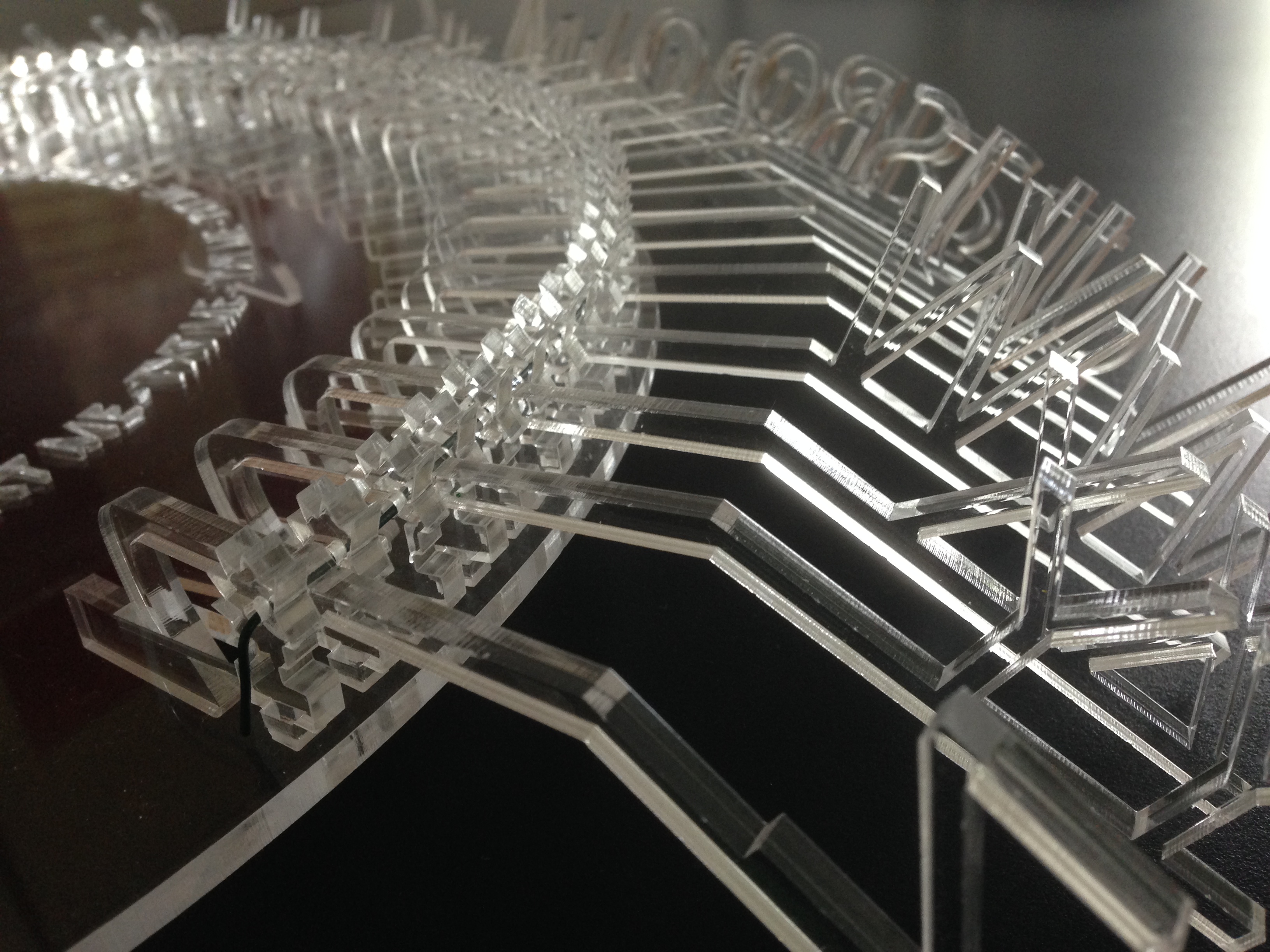
TXT ME
TXT ME
TXT ME receives SMS messages and displays them, one letter at a time, by raising arms with letters on the end. Our world is getting faster and faster, so this deliberately takes its time and slowly “reads out” your message. You have to concentrate or you will miss a letter. You will find it hard to avoid trying to guess what a word will be when only a few letters have been revealed. Patience is required, it will not be rushed. If no one sends any messages, after a while it reads out TEXT ME as an invitation.
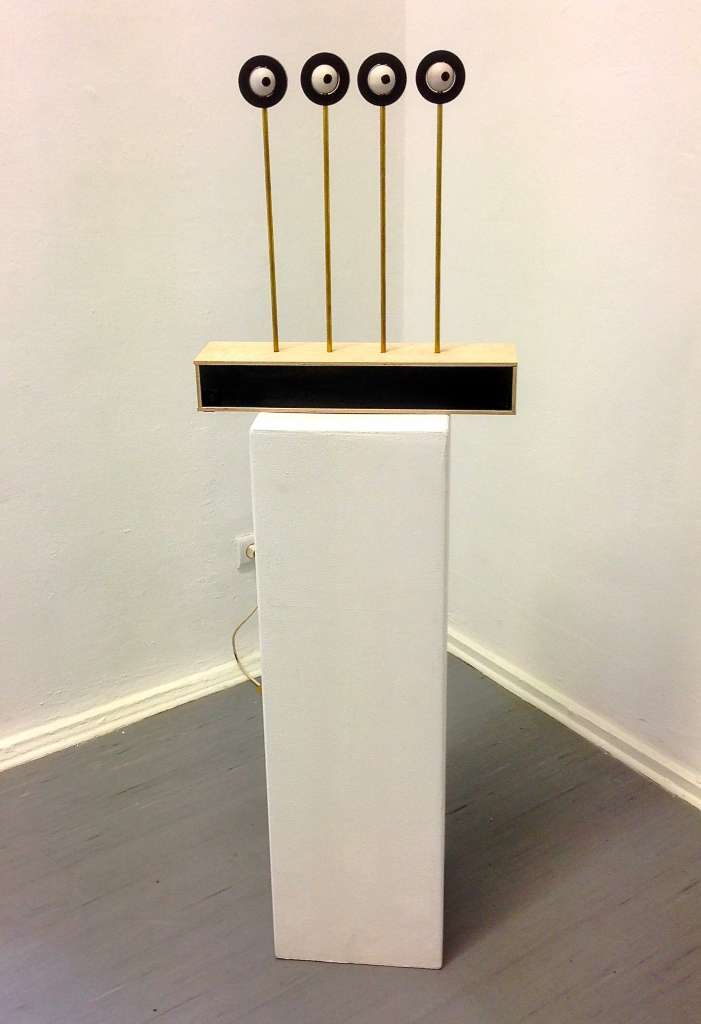
The Edward Snowden Academy of Observation
These penetrating observers are meant to peer at whoever is standing nearby. In 2014, everyone knows who Edward Snowden is and what he told us.
Can it see around corners?
12 Tweeters
May 2015
Twelve Tweeters
A clock with roots that occasionally hoots. The time it can tell without even a bell. Ask it nicely and it will tell you precisely, but if no one’s around it won’t make a sound. A dozen on their perch won’t leave you in the lurch, the assembled dawn chorus will sing something forus. To make time a pleasure – a real treasure – not just something to measure.
To Tell The Time
Push the button – there are two parts to the time
- For the first part, the birds stretch their necks to show the number of hours from 1 to 12. You can look out of the window to see if it’s morning or afternoon.
- For the second part, each bird is responsible for 5 minutes, so for example, if the fifth bird sings that means twenty-five past.
Sleeping Dog
An old English saying says that you should let sleeping dogs lie. Wake this one up at your peril!
Kim’s dog

Kim’s dog can do a trick. If you squeeze its tummy, it opens its jaw. It’s a close relative of Mechanical Mutt.
Clothes peg bird
Take a wooden clothes peg, a dandy brush and a few other bits & pieces and this is what you get.

In the meantime she has grown legs and acquired a family – the Brush-heads (Familie Bürstenkopf)

Mechanical Mutt

This is like Kim’s dog, but it can do two tricks. It can open its jaw (press its right leg) AND wag its tail (press its left leg).
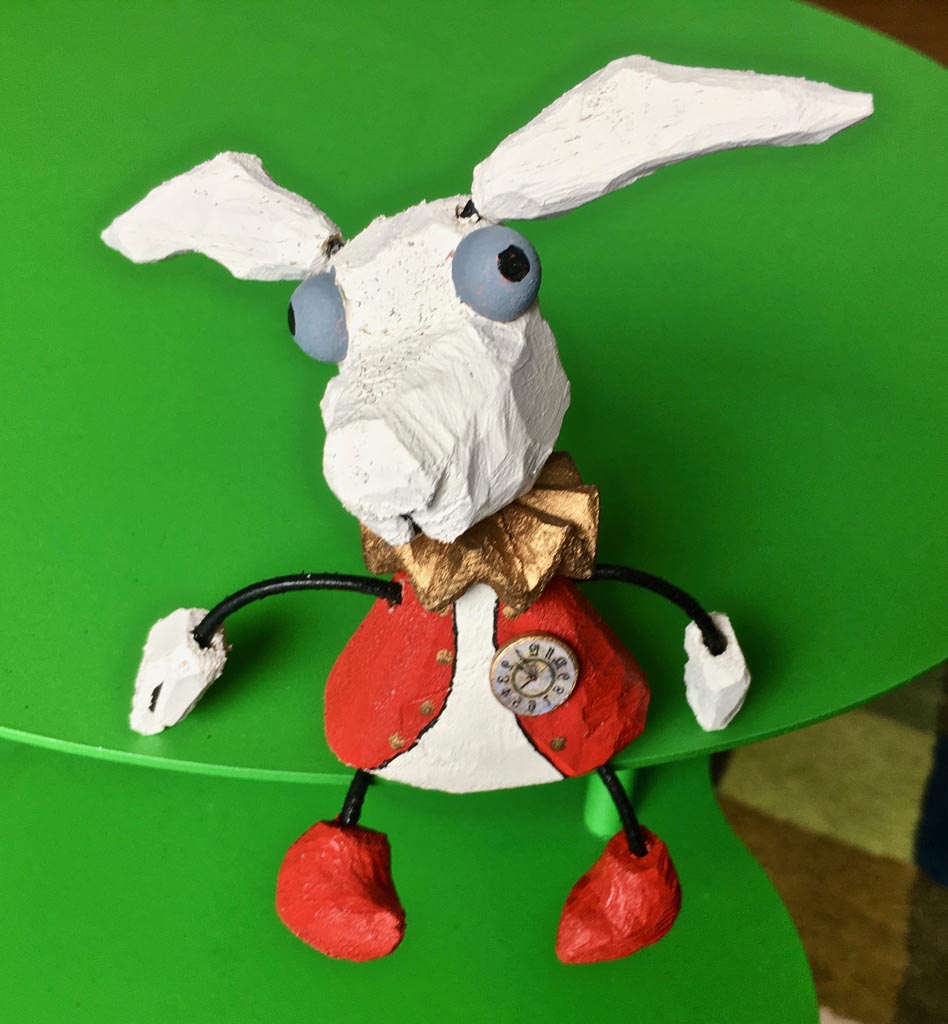
White rabbit
I’m late, I’m late!

The shleep machine
As a 10 year old boy in in the sanatorium in Davos, Switzerland, we sang Brahm’s lullaby (Wiegenelied) every night before the lights were turned out and we were supposed to sleep. Counting sheep is supposed to help you sleep too.
Sing along if you like.
Guten Abend, gut’ Nacht,
mit Rosen bedacht,
mit Näglein besteckt,
schlupf unter die Deck’:
Morgen früh, wenn Gott will,
wirst du wieder geweckt.
There’s even an English version, which is new to me
Lullaby and goodnight,
With roses bedight,
With lilies o’er spread
Is baby’s wee bed.
Lay thee down now and rest,
May thy slumber be blessed.
Even Bing Crosby had a go (link to Youtube)
Sunday – Prague and Palác Akropolis

One day for sightseeing before the course starts so today I went to the DOX museum of contemporary art, then walked via the metronome monument to Marionette Truhlář.
- Sunday – Prague and Palác Akropolis
- Monday – Starting the course
- Tuesday – Metalwork & technical drawing
- Wednesday – Maquettes
- Thursday – Nativity museum in Trebechovice & and Martin Lhotak visit
- Friday – Back to work
- Saturday – Turning the marquette into the real thing
- Sunday- Final assembly & painting
- Postscript – The Marvellous Mechanical Mouse Magician
DOX museum for contemporary art

Tick tock
An enormous Stalin statue replaced by a metronome – work that one out! The popular name for this was apparently the queue for the butcher – referring to the shortages in shops under communism. Finished in 1955 it was eventually embarrassing enough to be dynamited in 1962.
Now the sprayers have taken over the remnants.

Nice view over Prague and its bridges over the Moldau.

Marionety Truhlář
www.marionety.com. Right next to Charles Bridge. (GoogleMaps link)

The puppet to the right was made by Sota Sakuma and was used in a film. The two puppets to the left are Don Quixote and his faithful horse, Rocinante.

These are nice, but €240 each, so I guess I will have to make one…

Puppets, puppets and more puppets.

The Palác Akropolis theatre
(GoogleMaps link)
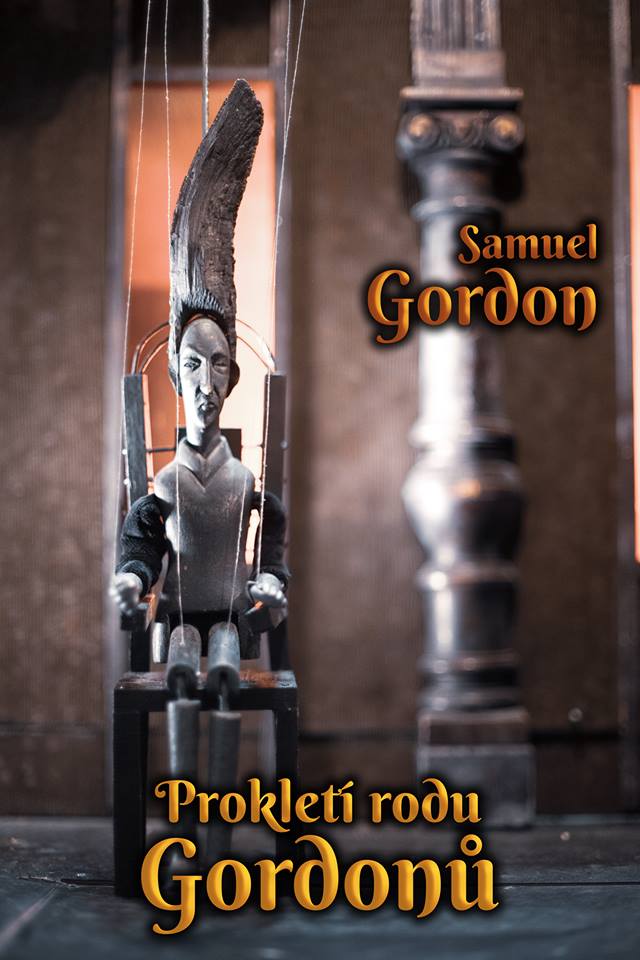
Prokletí rodu Gordonů – premiéra (The Curse of the Gordons)
The plot
After years away from home, the hero returns to the family estate to solve the series of strange deaths that happened at the castle. He is gradually confronted with all his inhabitants and the distrustful commissioner in charge of the investigation. The story has a fixed beginning and end, but the course of the performance changes, depending on which variant the viewers are in.




Palác Akropolis
Fekete Seretlek ► Kar
This second show, Anna Kerenina, was very good. Even got a free glass of vodka during the performance!

Monday – Starting the course
10:00 Meet in workshop (GoogleMaps link)
Web site showing Mirek’s work.
Meet in the workshop
Introduction, payment.
Introduction to the mechanical movement of automata.
Materials and tools and basics of operations with tools and machines (cutting, drilling, lathe, glue, joints)
Production of 2 basic mechanisms
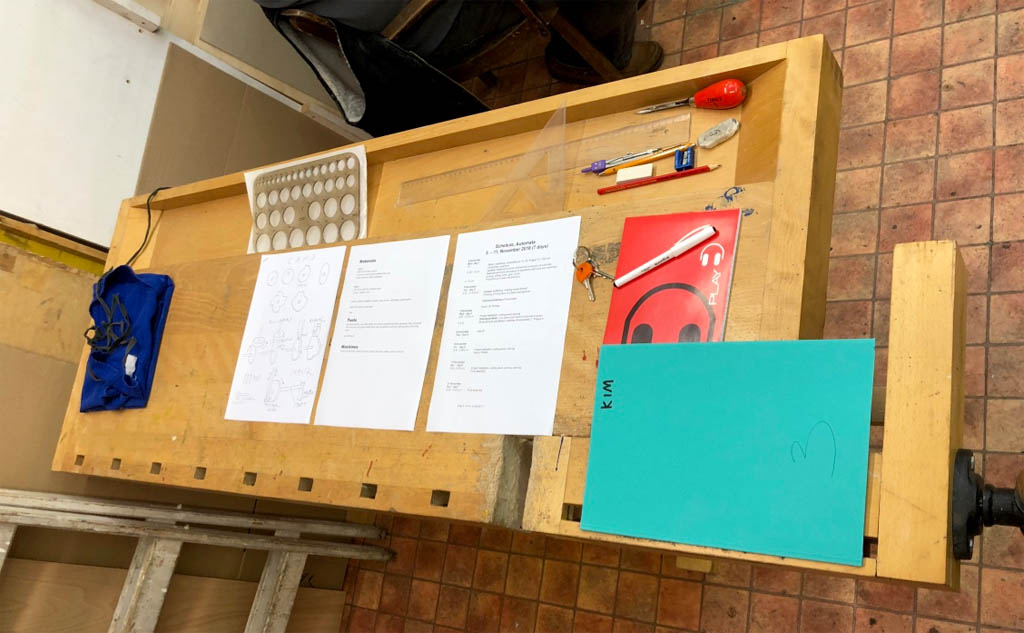
Here are the raw materials, so we must be in the right place.

One tidy workbench per student ready to get started.

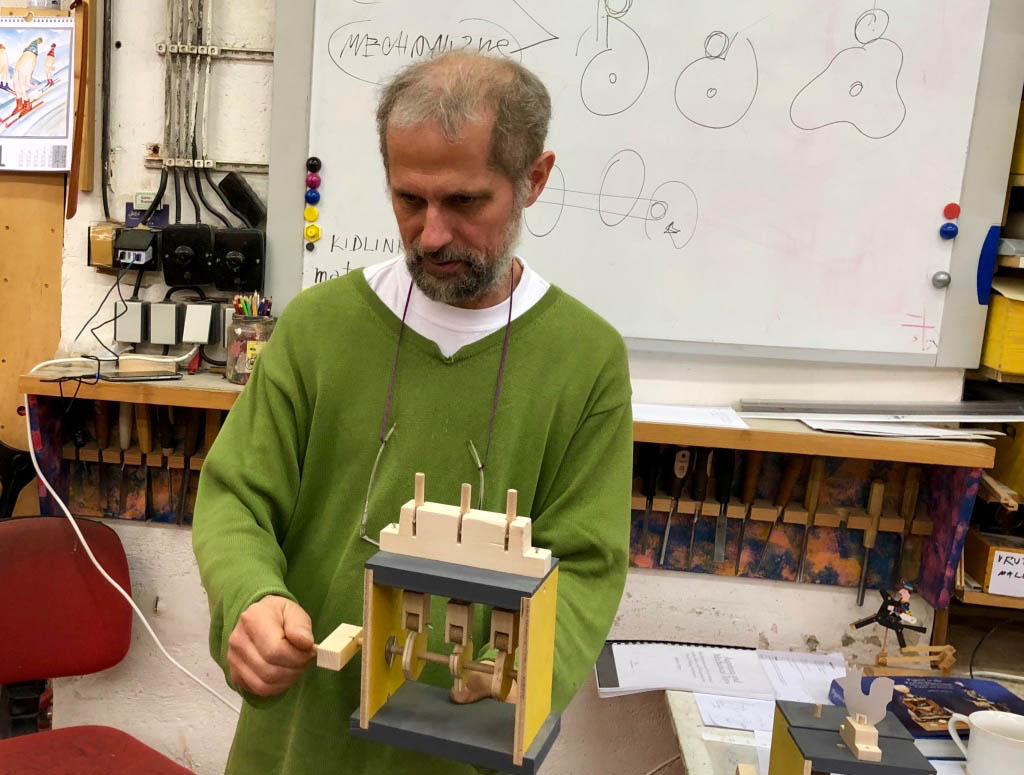
Examples, for inspiration and to understand the basic mechanisms.

Mirek with some of his small friends hanging around behind him and some online inspiration.

Types of material and their quality.

Mechanisms, theory and practice.

The lathe ready to turn some wooden wheels.

How to use a bandsaw properly.

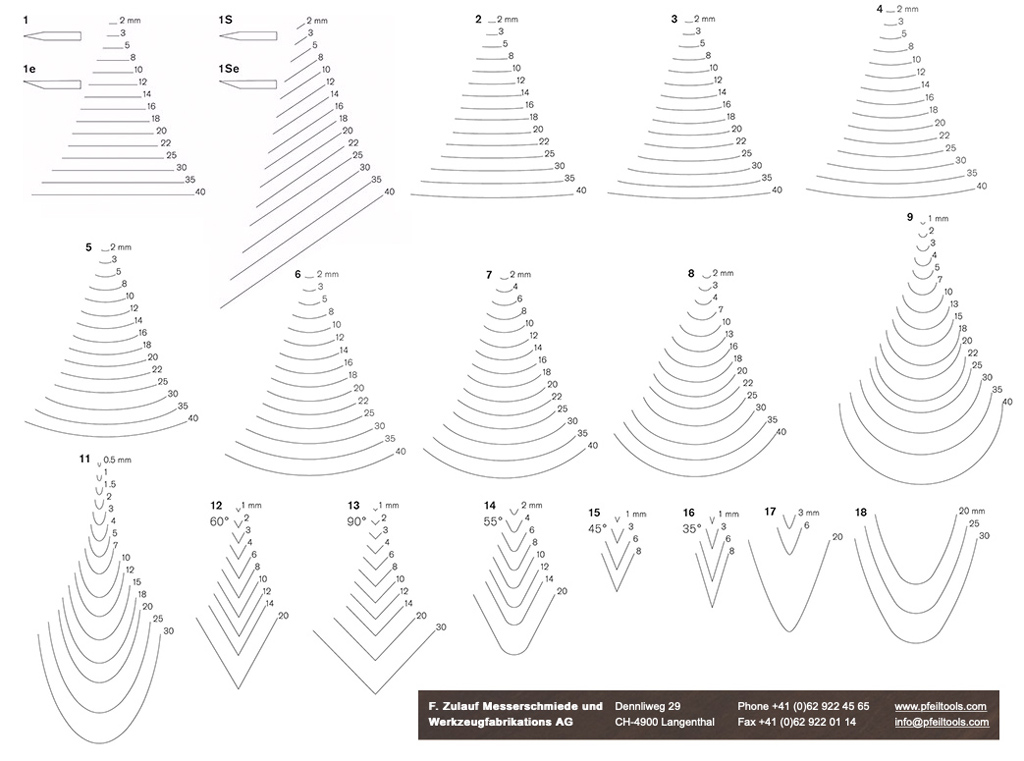
Chisels, sizes, shapes and their care.

The naming system for Pfeil chisels (see their web site)

Using a chisel.

Mirek has made plenty of base kits so that we can try out the mechanisms ourselves.

One of Mirek’s demonstration pieces.
Tuesday – Metalwork & technical drawing
09:30 – 17:30 Lecture: soldering, making screw thread
Finishing of Production of 2 basic mechanisms
Technical drawing of final project
Lecture: soldering, making screw thread
All ready for metalworking basics!

Brazing with Milan

(Soft) soldering

Time to try it yourself.

Three taps to cut one thread. One ring first, two rings second, no rings last.

First drill a hole in a metal plate.

Then tap a thread in the hole.

Now cut a thread on a metal rod.

Finishing of Production of 2 basic mechanisms
Cut out three cam templates.

Kim’s three cams in action.
What’s going on here?
The experts at work.
Technical drawing of final project
If everything’s moving, then start on a “technical” drawing of your project.

Visit to the theatre

19:30 Performance, Finale, Jatka78 theatre (GoogleMaps link) on the site of an old, abandoned abattoir.
Wednesday – Maquettes
09:30 – 17:30 Project realization, cutting wood, carving.
Demo: Robots.
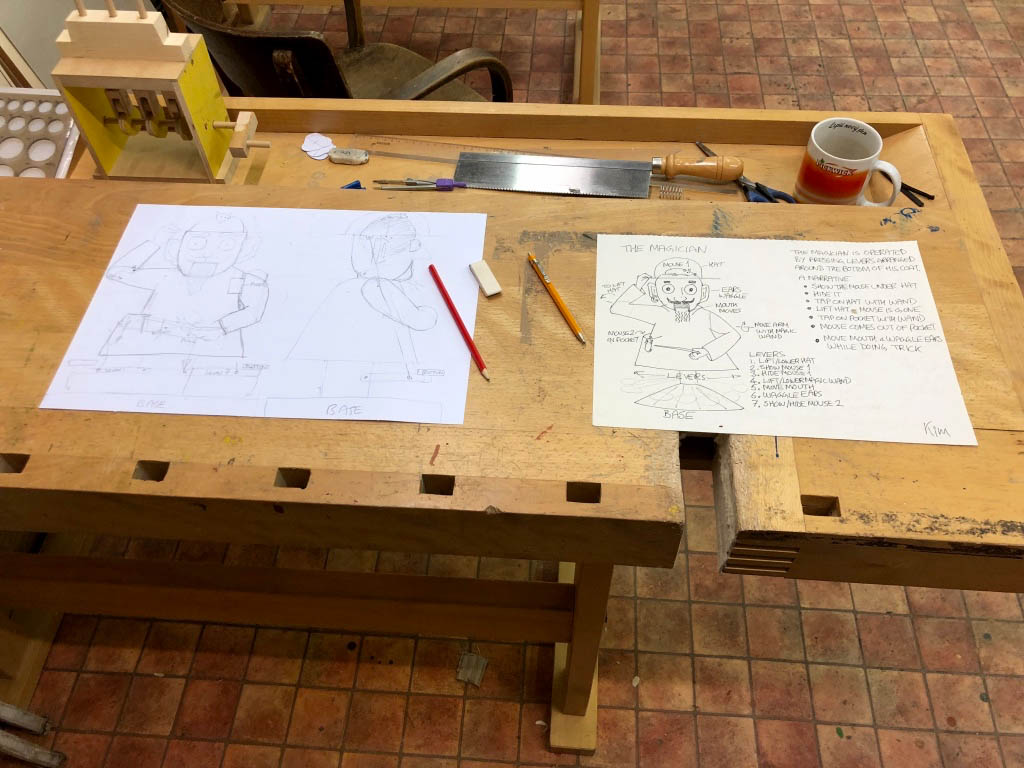
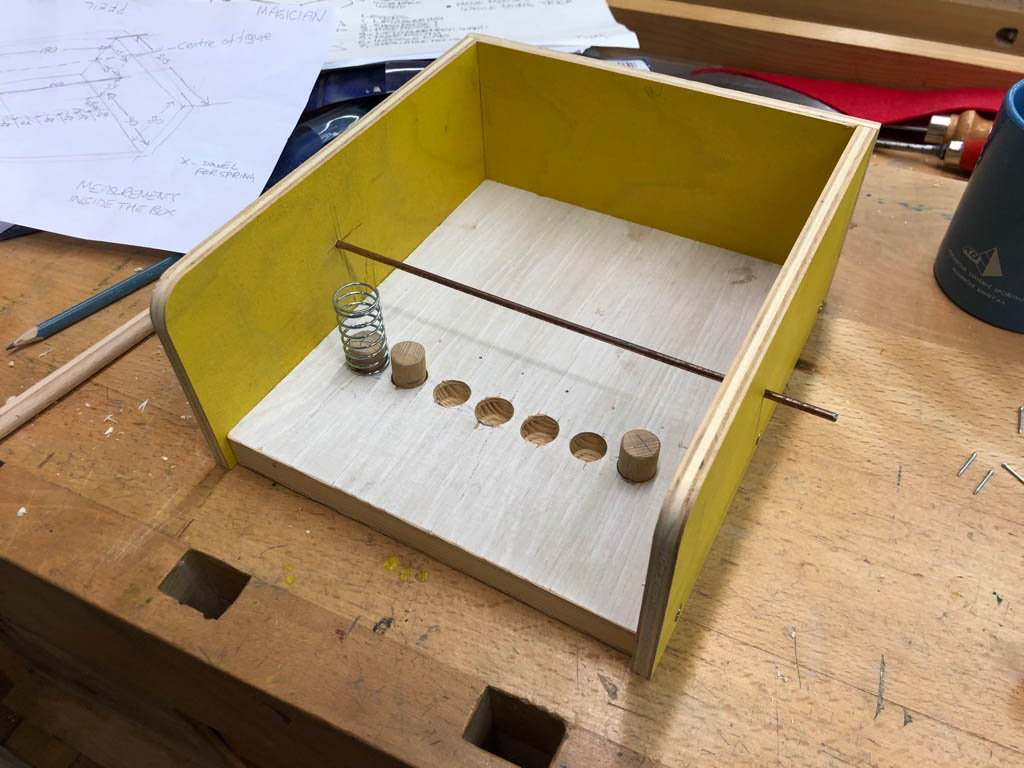
Zdar building a base box to give Kim a quick start with his magician maquette.

The basic magician maquette, with seven levers and a simple outline of the figure.

Cut out parts in card, if they are OK, cut them in plywood.

Two mechanisms already proven on the maquette, he can politely raise his hat and wave his magic wand..
With a little help from your friends.

Noa’s maquette.

Flavia’s maquette.

Eeek, a mouse in the workshop!

Some electromechanical movement to end the day with something different.

Thursday – Nativity museum in Trebechovice & and Martin Lhotak visit
Day off, out of the workshop.
Trip to Nativity museum in Trebechovice (GoogleMaps link) and to visit Renate and Martin Lhotak.
Probošt’s Mechanical Christmas Crib
Kim’s 1 minute video
The “official” (longer) video
Třebechovické muzeum betlémů
The Most Famous Nativity Scene in the World or the Ingenious Work of Master Josef Probošt of Třebechovice. Probošt’s mechanical Christmas nativity scene in Třebechovice pod Orebem has filled people with wonder for decades and will continue to do so long into the future. That is because TIME plays no role in the nativity scene …
Scénář: Andrea Žbodáková
Režie: Renata Pazderová
Lunch
 Flavia & I ate a traditional Czech specialty, svíčková na smetaně in Restaurace na Roli.
Flavia & I ate a traditional Czech specialty, svíčková na smetaně in Restaurace na Roli.Jilin Loggia

Town planning for children

Visit to Renata and Martin Lhotak


Renata was really welcoming and cooked a wonderful meal for us all!

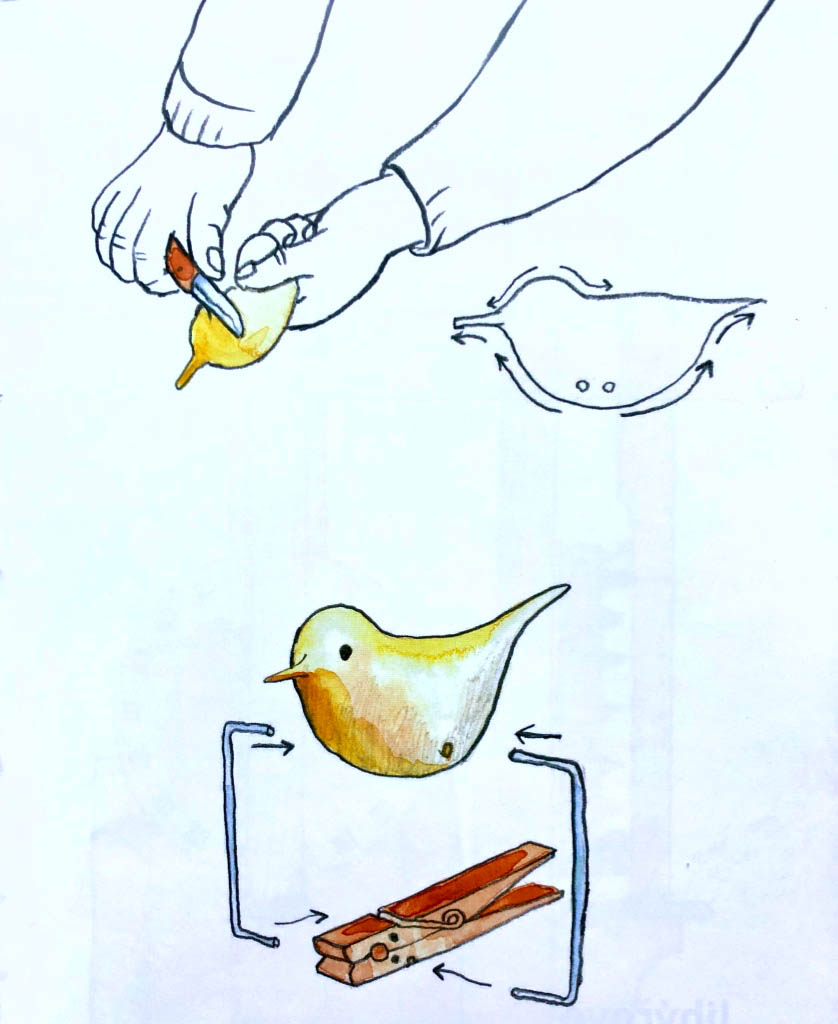
Clothes peg bird
And Renata even gave us instructions on how to make one.

In a brochure made by one of Martin’s students.

Ballerina on horseback driven by the heat of cooking
Martin turning a pear spinner for each of his guests, pedal-powered!

The secrets in Martin’s magical workshop. In German this is called a “Hui Maschine“, and according to Wikipedia in English it’s called a Gee haw whammy diddle


Friday – Back to work
09:30 – 17:30 Project realization, cutting wood, carving
Back to work
After a day off to see the marvellous sights away from Prague, today we return to the workshop, eerily quiet at the start of the day.

Kim’s maquette is finished enough with its 7 movements to get ready for the real thing.

Dylan is already beavering away at the real thing.

Elena is making good progress too.

There’s always a magically replenished supply of nibbles to go with your tea.

Busy hands everywhere you look.




Only two days left!
Saturday – Turning the marquette into the real thing
09:30 – 18:00 Project realization, cutting wood, carving, painting. Final assembly.
Cutting the left arm on the bandsaw from the marquette.

As finished from the bandsaw.

Same for the right arm.

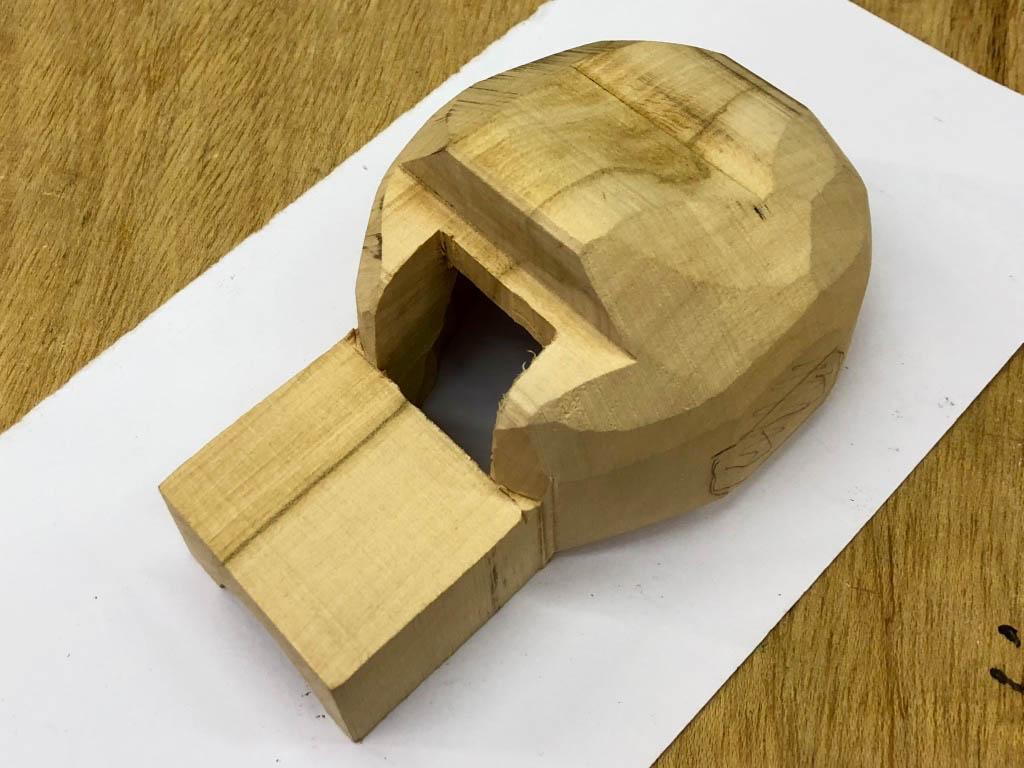
The head’s a bit more complicated…

After carving.

Zdar making a hat from two layers of felt soaked in glue.

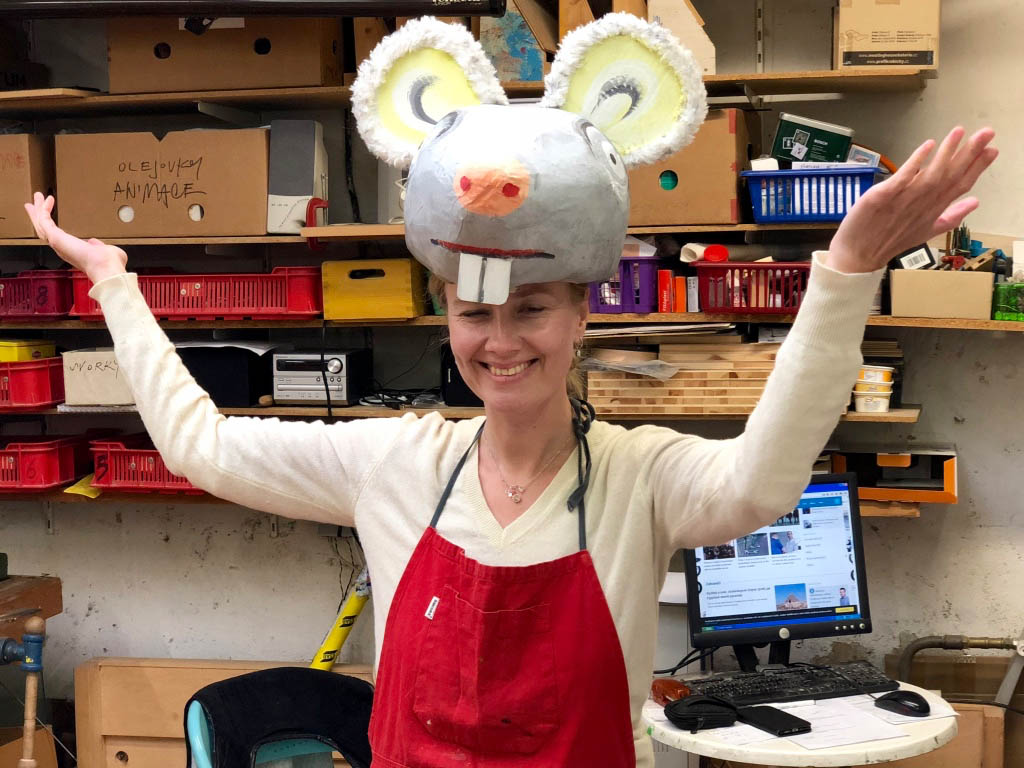
Trying the ears for size.

Earthquake 1

Earthquake 2

Sunday- Final assembly & painting
09:30 – 17:30 Final assembly.
Dinner at Leah and Mirek’s
A new base in the right size, with holes in the right place.

New levers in nice wood.

Take the hat out of its mould and iron the rim flat.

Take the glued together blocked up body which dried overnight and trim it roughly to shape.

Try the head and body together.

Add the jaw.

Paint the assembled base.

Glue the head to the body and screw it into the base and start fitting the mechanisms as used in the maquette. Zdar is a real star!

Elena’s mousemousemouse freshly painted.

Flavia painting.

Earthquake mechanism.

Whale in sight.

Show and tell.
- Noa’s work https://www.noa-heyne.com/animation
- Elena’s work https://www.instagram.com/alena.chitzi/
- Kim’s work http://www.bbno.info/wordpress/?cat=29
- Flavia’s Facebook page
- Dylan’s Facebook page
- Mirek’s work http://www.kidpraha.cz/sculptures/sculpturesindex.html
- Article in the NY Times
- Leah on Radio Praha in English https://www.radio.cz/en/section/arts/leah-gaffen-discusses-puppets-in-prague-celebrating-15-years
- http://www.teatrotoc.eu
- Mirek on Wikipedia https://en.wikipedia.org/wiki/Miroslav_Trejtnar
Monday
Package up the work.

Set off for home.

Postscript – The Marvellous Mechanical Mouse Magician
Hello, I am The Marvellous Mechanical Mouse Magician
Welcome to my modest show!
With my astrological buttons, you too can work magic! Press the digits to show off your prestidigitation.
First you need to summon my assistant Humphrey.
Then lower my magical hat carefully over him and tap it three times with the magic wand.
If he doesn’t disappear, try waggling my ears to shake my magic earring.
Once he has disappeared, say the magic phrase “Maus, Maus, komm heraus” and be amazed at the stupendous power of your own magic.
Take great care however, not to try this when the moon is full or you may find yourself transformed into a small white mouse with hypnotic red eyes.
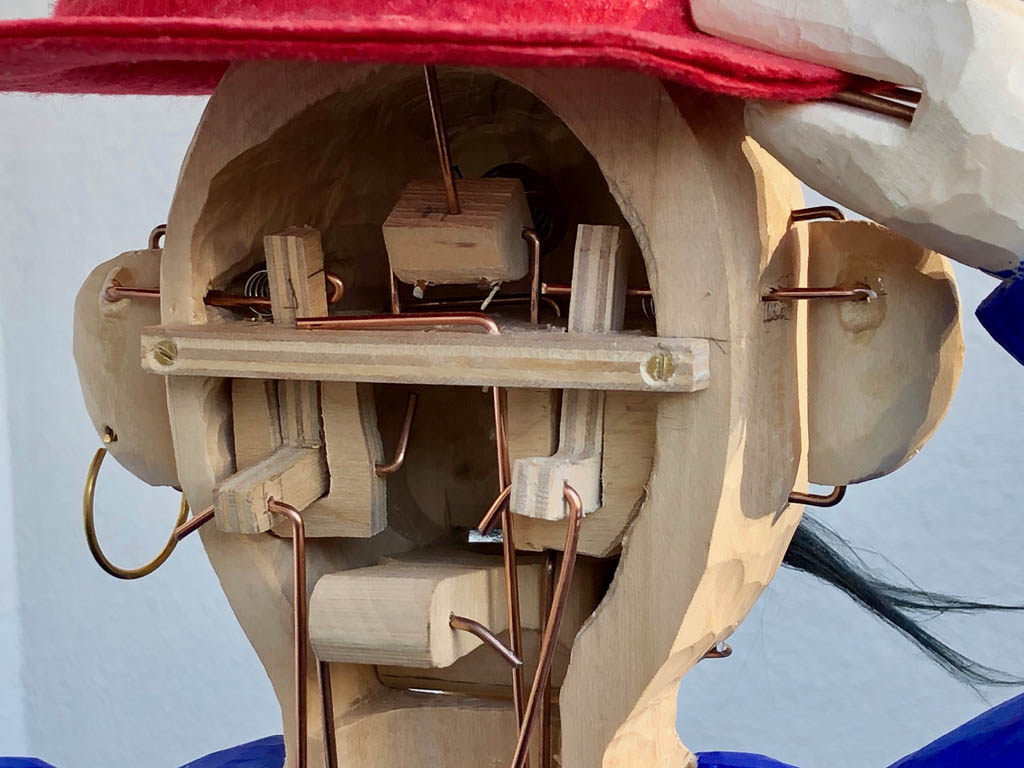
The secret of the trick
All shall now be revealed
Be astounded about the wondrous, never-ending miracles of the universe
Children, ask your parents’ permission before looking any closer
Thanks to all of the woodworking wizards of Puppets in Prague who made me into the magician I am today!
Magnificent Moggie the Circus Cat
Ladies And Gentlemen, Boys And Girls, Children Of All Ages!
May I present to you a fantastically ferocious feline who can be persuaded to miaow on cue and can even wag her superior striped tail. Recently returned from an amazing tour with Kim’s Kabarett, she is eminently suitable for the smallest of lion tamers. I give you Magnificent Moggie the Circus Cat!
(Youtube link to the video is https://www.youtube.com/watch?v=eYXjcz8zUH4)
 What was the brief?
What was the brief?
Thumb push puppets are classic toys which come in hundreds of variations, but they all seem to share the idea of something collapsing when you push the base in. Horses like this one are quite popular, when you push the base, it first lowers its head and when you push harder it flops completely down. Wooden toys like this usually use turned parts to keep the price down.
I thought why not make a thumb puppet which does something else besides flopping and decided on a cat. To give a reason for the round base I thought she could be a circus cat, waiting for her tamer’s command. Push the front of the base and it opens its mouth, push the back and its tail moves (flops). So what makes a cat a cat? Those distinctive cat’s eyes with the vertical, ellipse-shaped slits? Whiskers? Big ears, a bushy tail and stripes? Well that was my recipe for cattiness.
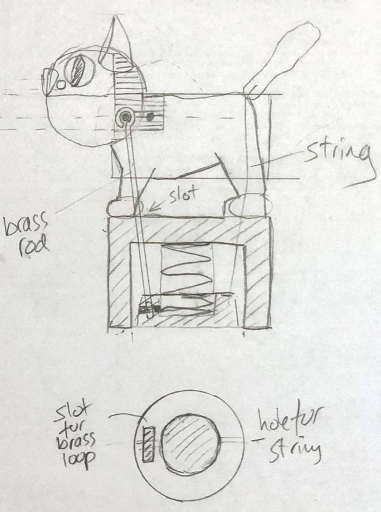
Rough design
Here’s a rough sketch. The single spiral spring in the cylindrical base tries to expand, applying downward force
– keeping the tail proudly erect, via a piece of fishing line, which shouldn’t break with such a small fish
– keeping the cat’s mouth closed, via a slim brass rod
Press the base up and the tail will slacken and/or the cat’s mouth will open. The operator is responsible for the miaow.
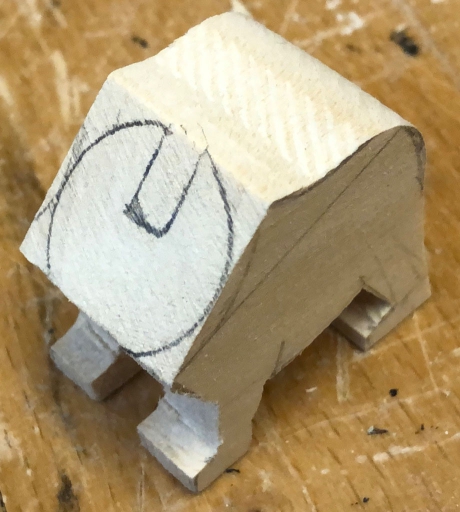
I went for a spherical head and huge hemispherical eyes and a small nose made from beechwood. The body, tail and ears are made from carved lime wood as I won’t be charging anyone for my time to do that little bit of carving.
I reused an existing wooden base which had originally been turned.
Once the rough design was ready, this fairly simple toy only took a few hours over a weekend to make, with a bit of fiddling about for the final assembly.
Making the bits

Make a hinge to be glued to top part of head with 2 holes for push rod and hinge pin which is pushed through a hole in one side of the body

Glue hinge into the head. Carve & glue on ears. Glue on eyes and nose. Drill holes to glue whiskers. For the whiskers, simply use pliers to pull two tufts out of a brush, then glue one tuft into each of the holes next to the nose.

Cut slot in the movable base to take the loop on the end of the push rod. Insert brass hinge pin to hold the loop.
Putting it all together was tricky and required quite a bit of patience as I could only bend the top loop on the push rod once it had been fed through the body. With hindsight, I should have cut slots which were long enough to let the loop through. That would not have detracted from the general impression. That’s life innit? When you only make one of anything, you never get it quite right.

Fix fishing line to movable base. While squeezing the spring in the base fix it to the tail. While squeezing hard, push the pin in to catch the loop on the push rod in the hinge. Now wiggle the hinge about until the holes line up and push another pin into the carved body and through the wooden hinge.
One Smart Chicken
The latest product from Berlin’s booming startup scene, a touch-sensitive smart chicken! An extremely low maintenance cockerel which operates on just the environmentally friendly pressure of one finger. No feed or batteries required and guaranteed free from electromagnetic emissions and all unpleasant odours.
What does this cock a doodle do? Eternally patient it pecks away at its state of the art miniature smartphone. Dreadful anti-avian discrimination by the developers mean that every attempt with his beak is bleak. With feathers but no fingers this bird of little brain will forever be barred from crowing onto the Internet, which is probably no bad thing.

Design
I was inspired by a number of clothes peg automata, starting with a beautiful bird by the amazing Martin Lhotak (which you can see here https://www.youtube.com/watch?v=mkBWAJ83Yv0 ). It’s quite a simple mechanism where squeezing against a spring causes two parts to move relative to one another. Clothes pegs are fine if you want to clip your creation to something, but are not so good if you want it to stand on a surface. I went for an egg shape as it’s a chicken. In this case the chicken came first and then the eggs!
How to make it
Draw a chicken without any legs and then cut out that shape on a piece of card. Draw an egg, or pinch an egg from hyperspace if you are geometrically challenged like me. Cut it out on a piece of card. These are the templates to mark a piece of lime wood for the body and two pieces of thin plywood for the egg-shaped base.
Scroll cut two egg shapes in thin plywood.
Make a wooden hinge to go towards the fat end of the eggs, located between the two eggs. This is three bits of roughly 10 mm x 10 mm strip with a hole drilled through the middle to take a piece of dowel. I added a couple of plastic washers which are probably not necessary as the rotation of the hinge is minimal and friction is not too important. You will however have to round the correct corners of all 3 pieces to allow enough rotation to get the cockerel pecking properly.

Carve the body to make it look like a cockerel. I glued on small ready-made hemispheres for the eyes for a nice popeye look.

Make two feet. Note that the chicken’s left foot is a tight fit for its brass leg and its right foot allows its brass leg to move freely.
The holes in the side of the body are at the same height but the hole in the right side is about 5 mm further back. This offset means that when the right leg is pushed up relative to the left leg, it makes the body tilt forward and our cockerel starts pecking away. Between the two eggs, the right leg is fixed to the bottom egg.
A spiral spring between the eggs pushes them apart and keeps the chicken upright.
As you can see, the spring pushed the eggs a bit too far apart, so I glued in another piece of 10 mm x 10 mm (not shown) in front of the hinge to correct that.
A very small piece of plywood serves as the smartphone. As it was too small for me to paint, I printed out a small image of a phone and glued it on.
Goldesel
Goldesel plays a role in one of the European fairytales collected by the Brothers Grimm.
According to the fable, all you have to do is say “bricklebrit” and Goldesel’s droppings will turn to pure gold ducats!
This wooden version of that fabulous animal has its own magic. Touch its single carrot and Goldesel will lift its head in wonder and, delicately used, Goldesel will waggle one of its ears. That can’t compare with the 24 carats heaped at the other end, but if you can find the one special, magical ducat, Goldesel will respond by politely lifting his tail. Unfortunately, so far despite lifting its tail “bricklebrit” doesn’t seem to have the desired effect with my limewood version. Maybe it’s my pronunciation, but I haven’t given up hope yet.
Smart Chicken
The latest product from Berlin’s booming startup scene, a touch-sensitive smart chicken! An extremely low maintenance cockerel which operates on just the environmentally friendly pressure of one finger. No feed or batteries required and guaranteed free from electromagnetic emissions and all unpleasant odours.
What does this cock a doodle do? Eternally patient it pecks away at its state of the art miniature smartphone. Dreadful anti-avian discrimination by the developers mean that every attempt with his beak is bleak. With feathers but no fingers this bird of little brain will forever be barred from crowing onto the Internet, which is probably no bad thing.